How to Copy a Squarespace Section to Another Page
• This article contains affiliate links •
Recently, Squarespace released a small but handy feature that will make a big difference in how you build pages on your website, including copying a section to another page.
The ability to save a section now means you can:
Design a section that you like, and copy it for identical use on other pages of your website
Example: a consultant might have a Suggested articles section, on multiple pages
Copy a section to a new page as a starting point, and make small changes to it there
Example: an author might have a saved section for a book, and use it as the starting point when a new book is published
Easily move a section from one page to another
Example: you create a section about inviting you to speak, but later decide it should live on your Media page instead of your Contact page
Back up a section before you experiment with changing it, in case you don’t like your new version
This new feature is quick to learn, and I highly recommend it.
Watch video instructions: copying a Squarespace section to another page
Here’s a written version of these instructions, if you prefer
To save a page section in Squarespace
Make sure you’re in edit mode
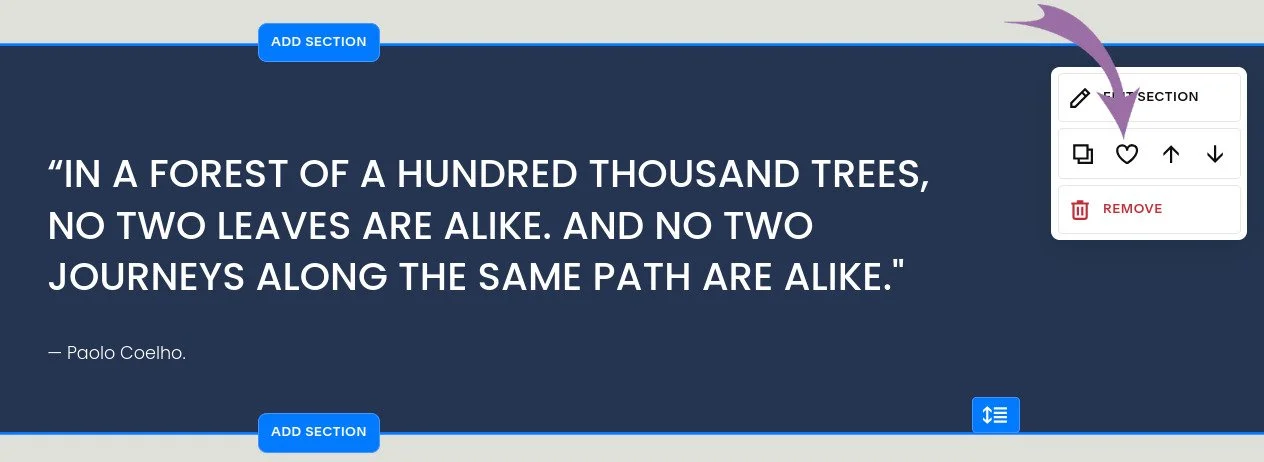
Hover over the section you want to save
Click the little heart icon, in the section menu
If the heart icon is greyed out, this means you’ve already saved the section
If there is no heart icon, this means you’re in one of the places where this feature isn’t (yet?) available: see below
To use a saved page section in Squarespace
Go to the page where you want the new (saved) section to appear
Enter edit mode (if you’re not already editing)
Click Add Section
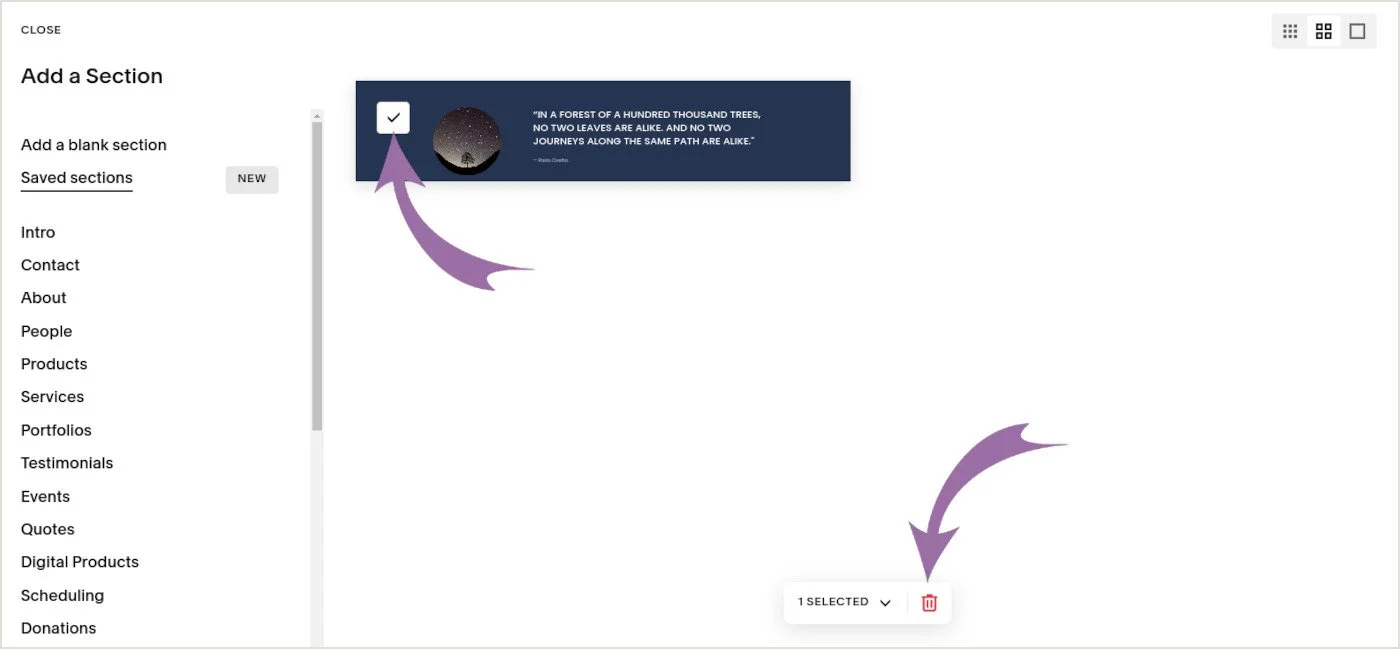
Click My Saved Sections
Click on the section you want to use
Tip: be sure to click on the picture of the section, not the little check box in its top left corner
Make edits and when happy, Save your changes
To remove a section from your list of saved sections in Squarespace
Don’t worry, this just deletes the saved section from your collection of saved sections; it doesn’t remove the section from website pages where it’s in use.
Go to the My Saved Sections window (see above)
Click the check box in the top left corner the section you want to remove
You can select multiple sections to remove all at once, if you’d like
Click the delete icon
Notes and limitations about saving a page section in Squarespace
When you save a section, you’re taking a snapshot. Making changes in one place won’t automatically update the other places where you’ve used that section. (This makes the feature ideal, if you’d likes similar but not identical sections on multiple pages.)
It’s not (yet?) possible to save sections that are in your footer. And you can’t add saved sections to your footer.
You can’t save (or add) sections within blog posts.
There is a limit of 50 saved sections per website.
When you remove a saved section from your library, be careful: there is no Undo for this
Squarespace section tips from a professional website designer
Instead of designing your website page as one long section, get into the habit of building smaller sections containing your content. This makes it much easier to move “horizontal slices” up and down the page. For example, when a client asks me to re-order content on a web page, it takes mere seconds, if I’ve built the page as multiple sections.
Likewise, because of this Saved Section feature, having your web page organized as sections makes it much more flexible, when you find you’d like to re-use a piece on another page.
Remember that if you want a piece of content, like an email list sign up form, to appear at the bottom of every page, it’s better to put this in your website footer than to copy the same section onto every page.
Use saved sections as a nifty way to “backup” your website. Once you’re happy with your published website, take a few minutes to go through each page and click the little heart icon to save every section. It’s not the same, of course, as making a full backup, but it provides useful reassurance that if you make any disastrous mistakes with your page design, it will be quick to recreate a section from your Saved list.
And finally, here are 6 more ways that Squarespace helps you stay consistent in your website design.
•
Would you like me to design and build your Squarespace website?
Prefer not to spend your time and energy learning tricks like this?
As a professional specializing in strategic websites for authors, consultants, and speakers, I’m an expert in the features you need for a website that connects with your audience and gets business results. If you’d like niche expertise, top quality design, and your technical headaches solved, consider hiring me.
After careful preparation together, I’ll design, build and launch your site in usually just 2 weeks. Learn more, and then schedule a complimentary consultation.