Squarespace Fluid Engine
Getting Started Guide + Video
• This article contains affiliate links • Pauline Wiles LLC is not endorsed by Squarespace. The term "Squarespace" is the registered trademark and property of Squarespace, Inc.
Squarespace just released their new Fluid Engine page builder tool (July 2022) and you might have some questions about how this affects you.
As a Squarespace Circle member, I got an early peek at this new feature. So in this article I’m gathering together the basics for getting started, and some suggested areas where you’ll want to be careful with the new options.
What is Squarespace Fluid Engine?
Basically, it's a new drag-and-drop editor for arranging content on some of your website pages. And it does indeed look very cool! If you've found "spacers" and other page layout options confusing, this is great news. Squarespace is definitely responding to customer feedback with Fluid Engine.
Since you might come across the term, Squarespace calls the method you were using before their “Classic Editor”. So some folk might abbreviate this to FE (new) and CE (older).
Although there’s lots of excitement in the Squarespace community about Fluid Engine, it only really impacts how you lay things out on the page.
Other techniques inside Squarespace, like creating pages, arranging menus, choosing site-wide design settings, creating links, uploading images, configuring forms, and much more: these all stay the same.
Watch the video here, or see below to read the article:
3 main benefits of Fluid Engine are:
You can now use a drag and drop editor to place your website elements (blocks) on a grid, so it’s simpler to use.
There’s much more flexibility where blocks can go, so it’s easier to make a layout that you love.
You now have the opportunity to overlap content on a Squarespace page, giving more creative design possibilities.
Instead of accepting the default mobile layout that Squarespace creates for you, you can control the arrangement separately for a mobile-sized screen.
Which Squarespace websites can use Fluid Engine?
Squarespace websites built on version 7.1 (not 7.0). Find your version like this.
English language sites only (for now)
And inside your website, Fluid Engine applies:
To most pages, but not your blog post pages or product information in your online store
To most page sections, but not Auto layouts (which are commonly used for lists)
And you need to work in a browser, not in the Squarespace app, to see Fluid Engine.
Do I have to pay extra?
No. Fluid Engine is included for all Squarespace plans. If you’re new to Squarespace, save 10% here with code PAULINE10
Will my existing web pages change to Fluid Engine automatically?
No. If your website meets the criteria above, you’ll see an Upgrade button like this next to each section, when you go into Edit mode.
(“Upgrade” is a strange term, because there is nothing extra to pay.)
Squarespace Fluid Engine Upgrade Button
This button converts the existing page section to the new Fluid Engine editor.
>>> It’s possible, if you’ve worked with a professional Squarespace website designer like me, that they have chosen (for the time being) to disable Fluid Engine on your website. If you’re not seeing that Upgrade button and you think you should, check with your web developer.
Help, I clicked the Fluid Engine upgrade button, and now I wish I hadn’t.
As long as you catch yourself before you save the page, you can back out of edit mode and choose Discard Changes, just as you would for any other page edits that don’t please you. The Fluid Engine upgrade won’t be saved if you do that.
If I make a new Squarespace section, will it be using Fluid Engine?
When you add a new section to one of your pages, the first layout choices you see will all be Fluid Engine. However, currently, at the bottom of the list of sections, there is link that says Looking for sections built with our Classic Editor? You can use this to add an old-style section. Squarespace says this “back door” link will be available until at least August 31, 2022.
How to add a Classic Editor section
I’d like to experiment with Fluid Engine - how should I do that?
I recommend you duplicate one of your existing web pages and play around with that. For your first experiments with Fluid Engine, this gives you a safe place to learn.
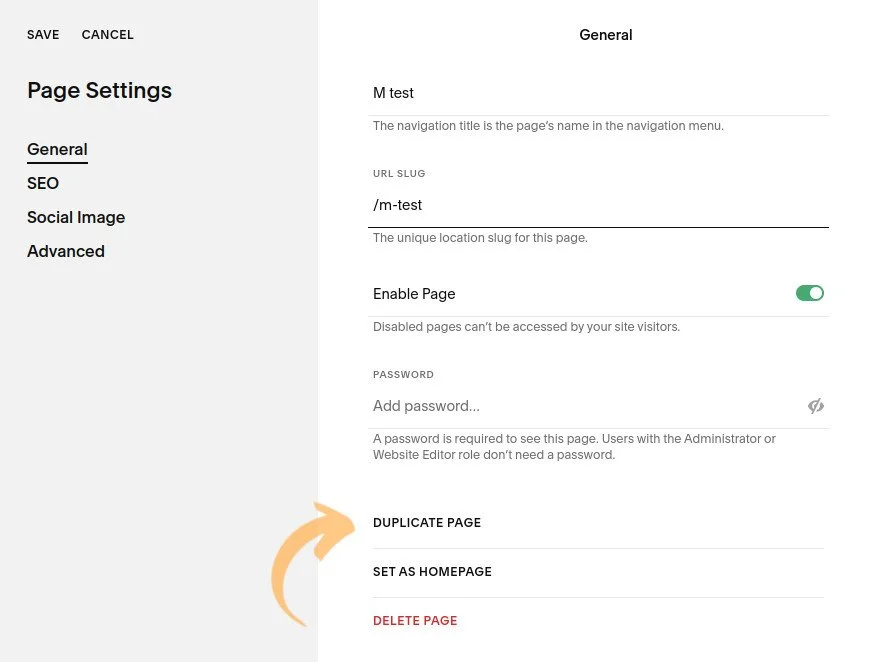
You can duplicate a page here, inside Page Settings:
Duplicate a page in Squarespace
Remember to remove or hide your test page, when you’ve finished with it. Then go ahead and make your desired changes to your existing pages.
What do I need to know to make great web pages inside Fluid Engine?
If you started from an existing Squarespace 7.1 website, you’ll convert each section to Fluid Engine using the upgrade button. So Fluid Engine may be active for some sections on your page, but not others.
I recommend turning on the grid so you can see what you’re placing where. The easiest way to do this is to press G on your keyboard (this toggles on and off). I like this method too, to confirm whether or not the section is in fact using Fluid Engine!
Instead of the familiar + sign to add a content piece (block), you’ll now see Add Block as a button in the top left corner.
You can drag and drop blocks, and/or re-size them, and it’s pretty intuitive how that works. However:
Don’t overlap blocks unless you actually intend the content to overlap. In other words, tidy up the size of things like text boxes.
If you want something like an image to sit flush with the side of the page, drag the edge of it beyond the grid.
There are no more spacer blocks. Instead, just put a block where you want it to go.
Really important: check your work on different screen sizes. See below!
What should I be wary of?
Fluid Engine: check mobile view!
Fluid Engine is a promising new feature. It's going to be very useful. But in my opinion, it's not quite ready to be unleashed without a few accompanying caveats :)
For an existing web page, if you convert a section to the new Fluid Engine editor, the layout will update, and it might not look quite right.
In particular, on a mobile-sized screen, the layout will need further checking and adjusting. If you don't know you need to do this, parts of your website will look ugly when people visit on their phone.
This example: on a mobile, I would adjust it so the "Whether" paragraph goes under the picture and yo-ur doesn't break lines.
For a tablet-sized screen, there isn't yet an easy way to preview how it will look. My tests have shown this layout will definitely need adjustments too.
In other words, don't publish a Fluid Engine page without checking multiple screen sizes!
How can I check my website using different screen sizes?
You have a few options, some of them easier / more accurate than others:
a) Inside the Squarespace editor, use the Mobile View button to get a good preview:
Mobile View button inside Squarespace
b) Resize your browser window to approximately tablet width, to get a rough idea of how the page will look on that size screen.
c) Use Responsive Design Mode in the browser of your choice to test different screen sizes.
d) When you’ve published a page, pull out all your gadgets, and see how it behaves.
Is this a good time to change my website to Squarespace, or migrate from version 7.0 to 7.1?
Yes and no. This new Fluid Engine editor is a strong improvement for working inside Squarespace, making it easier, more intuitive, and more enjoyable. In general, if you’ve been considering Squarespace (or migrating to 7.1) then this is a compelling benefit.
However, Fluid Engine is a new release and I’ll be amazed if we don’t see some minor changes to it, as glitches are ironed out. So maybe don’t rush in too fast to use it. For example, for the 3 client websites I’ve launched in recent weeks, I stuck with Classic Editor for all of them, for the time being. Behind the scenes, I’ve experimented in depth with Fluid Engine and anticipate using it for client projects soon.
If you’re hiring a Squarespace website designer in the next few months, I encourage you to ask whether they’ll be using Fluid Engine or the Classic Editor. Ask them how many Fluid Engine sites (or pages) they’ve built. And definitely check your website on different screen sizes, to confirm you’re happy with the layout on different devices.
•
Would you like me to design and build your Squarespace author website?
As a professional specializing in author website design, I’m an expert in using the latest Squarespace features to create a stunning and effective home for your work. If you’d like technical expertise, book marketing advice, and all of the implementation taken care of, consider hiring me.
After careful preparation together, I’ll design, build and launch your site in just 2 weeks. Learn more, and then schedule our free and friendly chat.
Other resources for your Squarespace website
How to upload a PDF to your Squarespace website (great for book club questions, a speaker one-sheet, and more)
And for the essential steps in your website project, take a look at my free 50 Step Website Checklist.